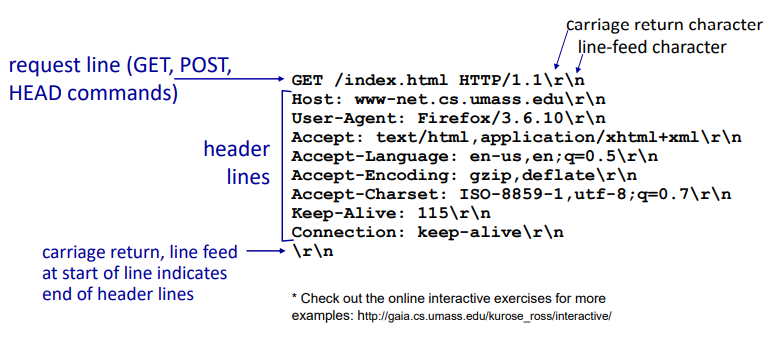
HTTP request message
▪ 두 가지 유형의 HTTP message : request, response
▪ HTTP request message:
• ASCII (human-readable format)

HTTP request message: general format

Other HTTP request messages
POST 메소드 : # create
▪ 웹 페이지에는 종종 양식 입력이 포함됨
▪ HTTP POST request message의 entity body에서 client에서 server로 전송된 사용자 입력
GET 메소드 (server로 데이터 전송용) : # read
▪ HTTP GET request message의 URL field에 사용자 데이터 포함 (‘?’뒤) :
www.somesite.com/animalsearch?monkeys&banana
# 거부 될 수 있다.
HEAD 메소드 :
▪ 지정된 URL이 HTTP GET 메서드로 요청된 경우 반환될 header를 요청합니다 (only).
PUT 메소드 : # update
▪ server에 새 파일 (객체) upload
▪ 지정된 URL에 존재하는 파일을 POST HTTP request message의 entity body 내용으로 완전히 대체
PATCH 메소드
▪ 부분 update, 내부 정보만 update
PUT /studet/1
{
"Name" : "Alice"
"RegID" : 2016334
}
PATCH /student/1
{
"RegID" : 2016334
}DELETE 메소드
삭제
모든 요청은 권한에 따라 요청이 거부 될 수 있다.
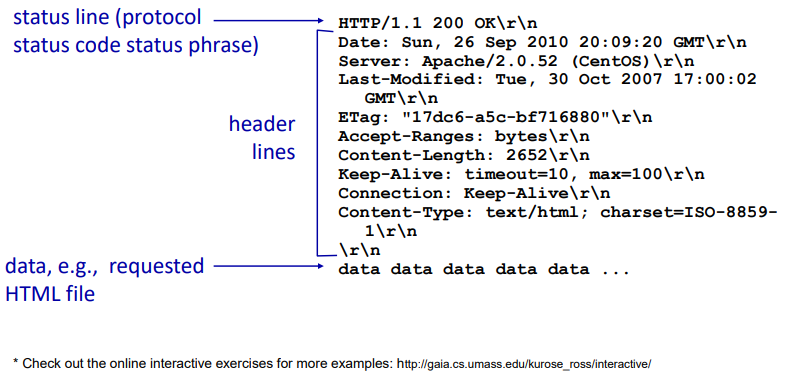
HTTP response message

누가 이 정보를 확인할 수 있다. 이것을 방지하기 위해 암호화를 해서 전송한다. --> https (깨기 쉽지 않다)
HTTP response status codes
▪ status code는 server-client request message의 첫 번째 줄에 나타납니다.
▪ 일부 sampel codes :
200 OK
• request 성공, 이 message 뒷부분의 request된 객체
301 Moved Permanently
• request된 객체 이동됨, 이 message의 뒷부분에 지정된 새 위치 (위치 : field)
400 Bad Request
• server에서 이해하지 못하는 request message
404 Not Found
•이 server에서 request 문서를 찾을 수 없습니다.
505 HTTP Version Not Supported
요청을 보낼 수도 있다. v1객체가 거기있다. v2에서만 가능? 너의 요청을 이해했다?
Trying out HTTP (client side) for yourself
1. 선호하는 웹 서버에 Telnet :
telnet gaia.cs.umass.edu 80
gaia.cs.umass.edu에서 port 80 (기본 HTTP server port)에 대한 TCP 연결을 엽니다.
입력한 내용은 gaia.cs.umass.edu의 포트 80으로 전송됩니다.
2. GET HTTP 요청을 입력합니다.
GET /kurose_ross/interactive/index.php HTTP/1.1
Host: gaia.cs.umass.edu
이것을 입력하여 (carriage return을 두 번 누름)이 최소한의 (그러나 완전한) GET request을 HTTP server에 보냅니다.
3. HTTP server가 보낸 response message를 보세요!
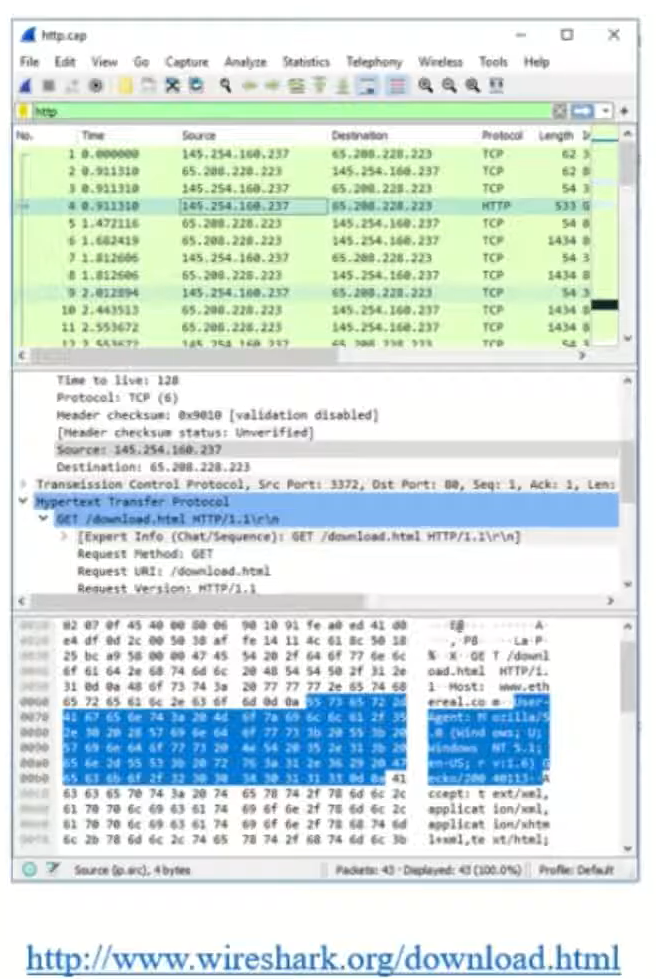
(또는 Wireshark를 사용하여 캡처 된 HTTP request / response 확인)
Wireshartk


Maintaining user/server state: cookies
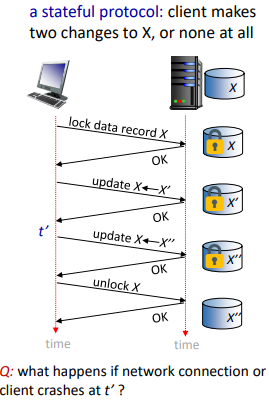
Recall : HTTP GET / response 상호 작용은 stateless입니다.
- 웹 "transaction"을 완료하기 위해 HTTP message의 multi-step 교환 개념이 없음
- client / server가 multi-step 교환의 "state"를 추적할 필요가 없습니다.
- 모든 HTTP request는 서로 독립적입니다.
- client / server가 부분적으로 완료되었지만 완전히 완료되지 않은 transaction에서 "recover"할 필요가 없습니다.
- client / server가 multi-step 교환의 "state"를 추적할 필요가 없습니다.
Maintaining user/server state: cookies
웹 사이트와 client 브라우저는 cookies를 사용하여 transaction 사이의 상태를 유지합니다.
네 가지 구성 요소 :
1) HTTP response message의 cookie header line
2) 다음 HTTP requeset message의 cookie header line
3) 사용자의 host에 보관 된 cookie 파일, 사용자의 브라우저에서 관리
4) 웹 사이트의 back-end 데이터베이스
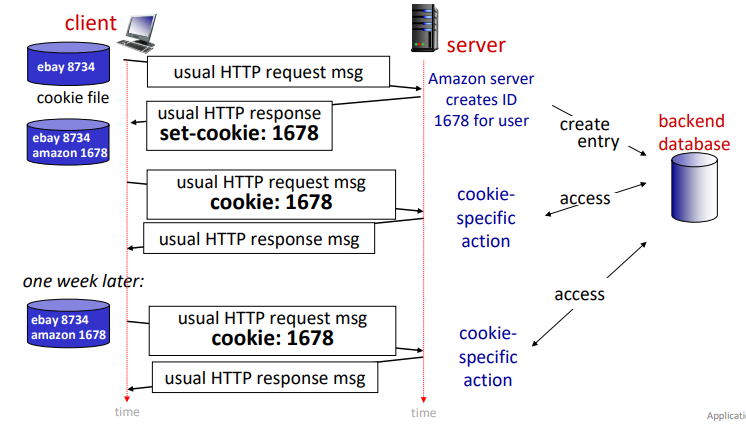
Example:
- Susan은 노트북에서 브라우저를 사용하고 특정 전자 상거래 사이트를 처음 방문합니다.
- 초기 HTTP request가 사이트에 도착하면 사이트는 다음을 생성합니다.
- 고유 ID ( "cookie"라고도 함)
- ID에 대한 back-end 데이터베이스 항목
- 고유 ID ( "cookie"라고도 함)
- Susan에서 이 사이트로의 후속 HTTP request에는 cookie ID 값이 포함되어 사이트에서 Susan을 "식별"할 수 있습니다. # server측에서 식별을 위한 단계를 줄일 수 있다.
Maintaining user/server state: cookies

cookie를 사용하면 이전의 요청을 확인할 수 있다 ? 비저장성에서 저장성을 사용하는 느낌, 보안문제로 신중히 허용해라
HTTP cookies: comments
사용할 수있는 cookie :
▪ 승인
▪ 쇼핑 카트
▪ 권장 사항
▪ 사용자 세션 상태 (웹 이메일)
Challenge : 상태를 유지하는 방법 :
▪ 프로토콜 endpoints : 여러 transaction을 통해 발신자 / 수신자에서 상태 유지
▪ cookies : HTTP message는 상태를 전달합니다.
-aside-
cookies 및 개인 정보 :
▪ cooke를 사용하면 사이트가 사이트에서 귀하에 대해 많은 것을 알 수 있습니다.
▪ 타사 영구 cookie (cookie 추적)를 통해 여러 웹 사이트에서 공통 ID (cookie 값)를 추적 할 수 있습니다.
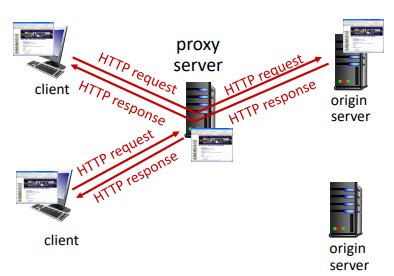
Web caches (proxy servers)

Goal : origin server를 사용하지 않고 client request 충족
- 사용자가 웹 cache를 가리키도록 브라우저를 구성합니다.
- 브라우저는 모든 HTTP request를 cahce로 보냅니다.
- if 객체가 cache에 있다: cache가 client에 객체를 반환합니다.
- else cache가 origin server에서 객체를 request하고 수신된 객체를 cache한 다음 객체를 client로 반환합니다.
- if 객체가 cache에 있다: cache가 client에 객체를 반환합니다.
- 웹 cache는 client와 server로 작동합니다.
- 원래 request client용 server
- client에서 origin server로
- 원래 request client용 server
- 일반적으로 cache는 ISP (대학, 회사, 거주 ISP)에서 설치합니다.
cache에서만 사용되는것이 아니다. origin server를 복제
web cache ⊂ proxy
origin server 대신어떤 종류의 작업을 수행할 수 있는 caching만 수행
보통 client에 가깝게 설치:forward / server에 가깝게 reverser proxy server 보호막으로 사용(origin을 모두 복사 사용자 성능 개선에 도움 x)
CDN-FORWARD
proxy server는 많은 tagging필요
왜 웹 caching인가?
- client request에 대한 response time 단축
- cache가 client에 더 가깝습니다.
- cache가 client에 더 가깝습니다.
- 기관 access link의 traffic 감소 # reverser proxy server
- 인터넷은 cache가 밀집되어 있습니다.
- "poor" 컨텐츠 제공 업체가 컨텐츠를 보다 효과적으로 제공 할 수 있습니다.
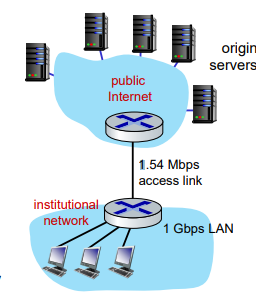
Caching example

Scenario:
▪ access link 속도 : 1.54Mbps
▪ 기관 router에서 server로의 RTT : 2 sec
▪ 웹 객체 크기 : 100K bits
▪ 브라우저에서 origin server로의 평균 request 속도 : 15 / sec
▪ 브라우저에 대한 평균 데이터 속도 : 1.50Mbps
Performance:
▪ LAN 사용률 : .0015
▪ access link 활용 = .97 # problem : 높은 활용도에서 큰 지연!
▪ end-end delay = Internet delay + access link delay + LAN delay
= 2 sec + minutes + usecs
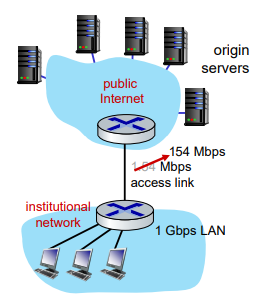
Caching example: buy a faster access link

Scenario:
▪ access link 속도 : 1.54Mbps --> 154Mbps
▪ 기관 outer에서 server로의 RTT : 2 sec
▪ 웹 개체 크기 : 100K bits
▪ 브라우저에서 origin server로의 평균 request 속도 : 15 / sec
▪ 브라우저에 대한 평균 데이터 속도 : 1.50Mbps
Performance:
▪ LAN 사용률 : .0015
▪ access link 활용 = .97 --> .0097
▪ end-end delay = Internet delay + access link delay + LAN delay
= 2 sec + minutes --> msecs + usecs
Cost: : 더 빠른 access link (비싸다!)
Caching example: install a web cache

Scenario:
▪ access link 속도 : 1.54Mbps
▪ 기관 outer에서 server로의 RTT : 2 sec
▪ 웹 개체 크기 : 100K bits
▪ 브라우저에서 origin server로의 평균 request 속도 : 15 / sec
▪ 브라우저에 대한 평균 데이터 속도 : 1.50Mbps
Performance:
▪ LAN 사용률 : ?
▪ access link 활용 = ?
▪ end-end delay = ?
# link 활용도, delay를 계산하는 방법은 무엇입니까?
Cost: web cache (cheap!)
access link 사용률 계산, cache를 사용한 end-end delay :
▪ cache 적중률이 0.4라고 가정합니다 : cache에서 40 %의 request가 충족되고, origin에서 60 %의 요청이 충족됩니다.
▪ access link : requset의 60 %가 access link를 사용합니다.
▪ access link를 통한 브라우저의 데이터 속도
= 0.6 * 1.50Mbps = .9Mbps
▪ 활용률 = 0.9 / 1.54 = .58
▪ 평균 end-end delay
= 0.6 * (origin servers에서 delay) + 0.4 * (cache에서 충족될 때 delay)
= 0.6 (2.01) + 0.4 (~ msecs) = ~ 1.2 초
154Mbps link보다 평균 end-end delay가 더 낮습니다 (그리고 더 저렴합니다!).

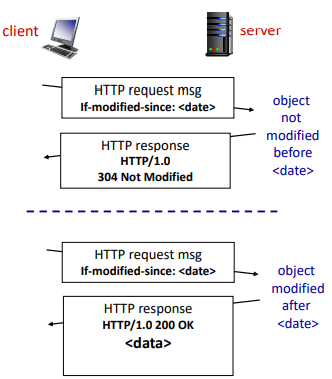
Conditional GET
Goal : cache에 최신 cache 버전이있는 경우 객체를 보내지 않음
• 객체 transmission dealy 없음
• 낮은 link 활용도
▪ cache : HTTP request에서 cache된 사본의 날짜 지정
If-modified-since: <date>
▪ server : cache된 복사본이 최신인 경우 response에 객체가 포함되지 않습니다.
HTTP / 1.0 304 Not Modified
'컴퓨터 네트워크' 카테고리의 다른 글
| 컴퓨터 네트워크 Week 6-2 : Domain (0) | 2020.10.12 |
|---|---|
| 컴퓨터 네트워크 Week 6-1 : HTTP, E-mail (0) | 2020.10.12 |
| 컴퓨터 네트워크 Week 4-2 : Web and HTTP, Non-persistent, Persistent (1) | 2020.10.04 |
| 컴퓨터 네트워크 Week 4-1 : Principles of network applications (0) | 2020.09.22 |
| 컴퓨터 네트워크 Week 3-2 : Performance, Security, Protocol layers, service models (0) | 2020.09.21 |